User Interface¶
The G-Node GUI is built on top of the G-Node API, meaning that all actions available in the GUI can also be performed through the API. Technically, the G-Node GUI is a web application built using the Angular framework. Most GUI functions are hyperlinks, allowing them to be bookmarked in the browser (for example, a link to create a pipeline: https://127.0.0.1/pipelines/pipeline-create).

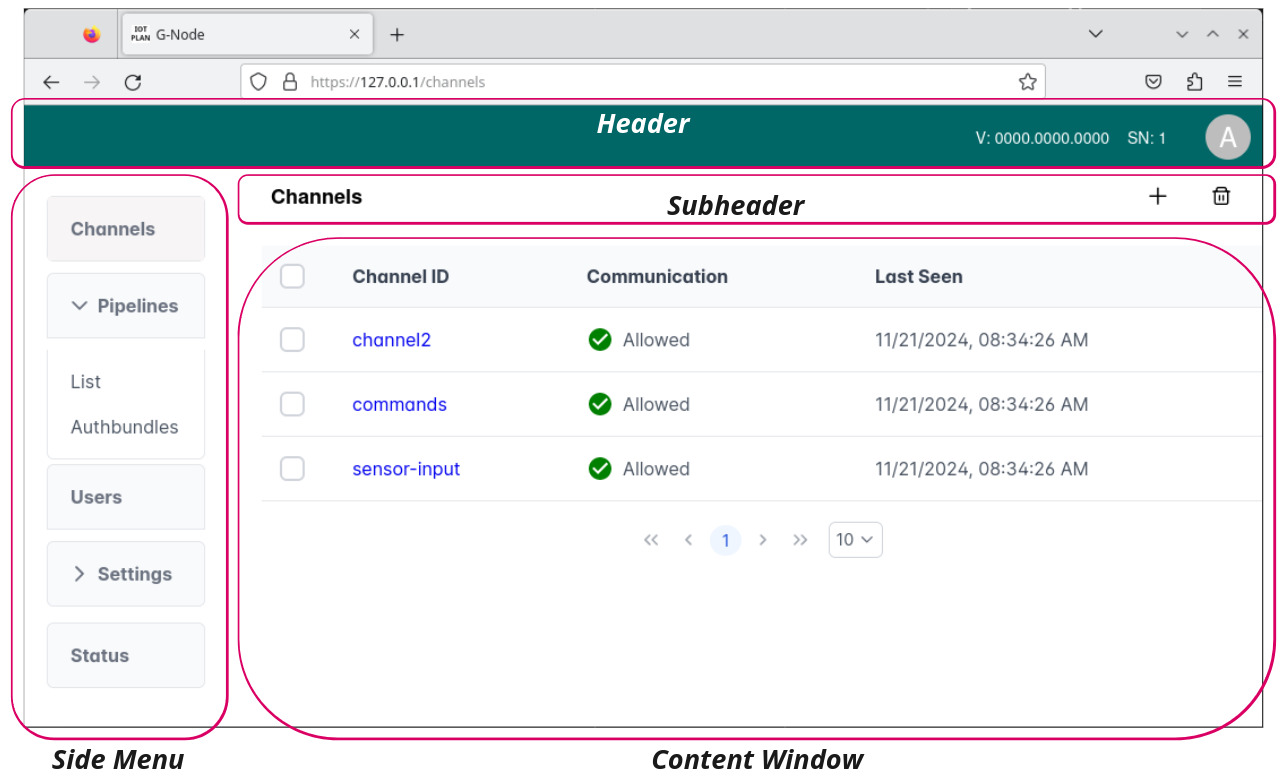
The screenshot shown above is the default GUI view that users see upon logging in. Below is a breakdown of the main GUI components:
- Side Menu
Displays the main two-level menu, allowing users to navigate through G-Node components.
- Subheader
Displays context-dependent content. On the right side, it includes action buttons that allow users to perform tasks relevant to the current context, such as creating or deleting a channel.
- Header
Displays intrinsic details of G-Node, such as the serial number, and information about the currently logged-in user.
- Content Window
Displays GUI elements corresponding to the function selected in the Side Menu or Subheader.